크래프톤 정글 게임랩이 끝나고 벌써 한 달 정도가 지나버렸다.
그동안 쉰 것도 있지만, 여러 일들이 있었어서 좀 집중 하지 못하고 시간만 지나간 상황이지 않았나 싶다.
최근 Notion에 포트폴리오를 정리하고 있는 중인데, 오늘은 깃허브 프로필에 README를 조금 정리해서 보여주고 싶어서 해 볼 생각.
1. 레포지토리 생성

레포의 이름을 깃허브 닉네임 과 같게 만들어야 한다. 그러면 이 레포의 README 는 프로필에 보여진다고 안내한다.
2. 내용 채우기
2-1. 테두리 만들기
미리 구성된 몇 가지 패턴 중에서 고르면 될 것 같다.

애니메이션 적용이 된 것도 있고, 텍스트나 색상 등 커스텀 할 수 있는 요소들이 많다.
->한국어<- 설명이 잘 되어 있다.
한국 분이기 때문
맨 위나 아래에 배치할 캡슐의 타입과 위치를 고려해 사용하면 간단하게도 밋밋했던 타이틀이 벌써 이뻐진다.
커스텀을 위한 각 쿼리는 readme에 설명이 잘 되어 있기 때문에 레포 에 가서 확인하는 것이 좋다.
2-2. 뱃지 만들기
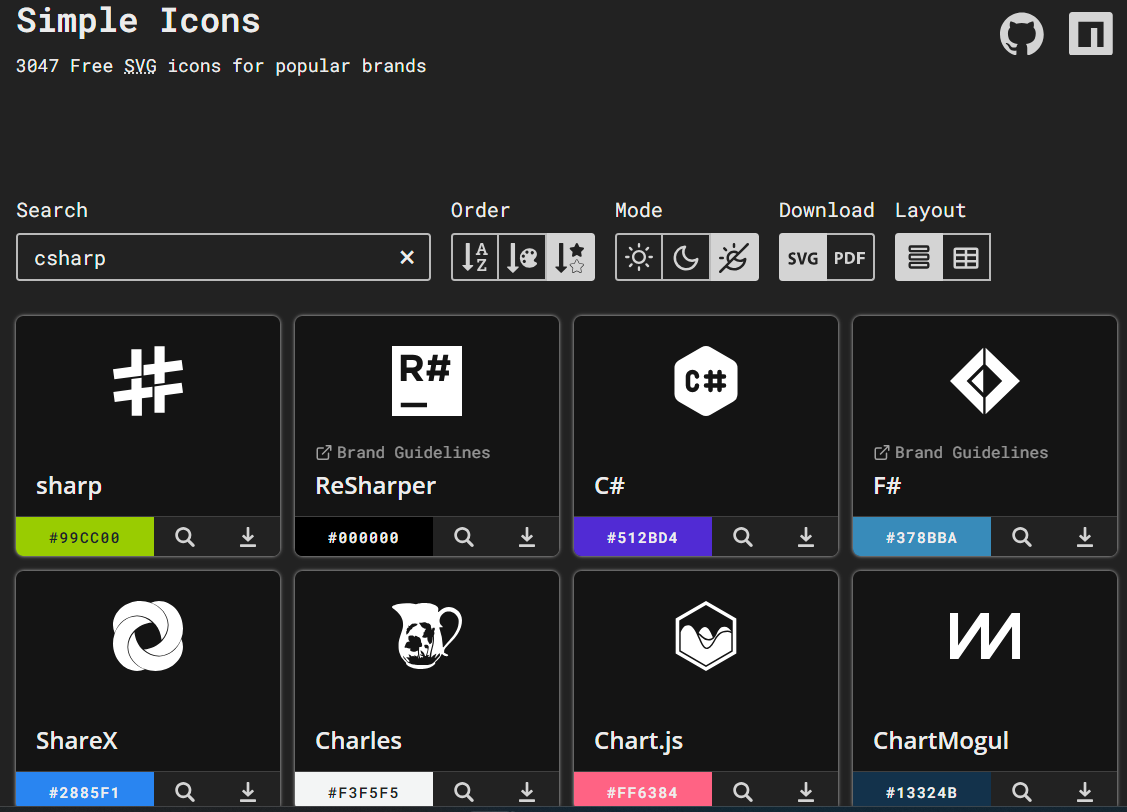
먼저 simpleicons.org 에서 원하는 아이콘의 이름과 색상코드를 확인하자.
여기에 등록된 모든 아이콘은 다 Shield.io 에서 사용할 수 있다고 한다.

등록된 이름은 csharp, 색상코드 #512BD4 를 확인했다.
<img src="https://img.shields.io/badge/텍스트-색상코드?style=for-the-badge&logo=로고이름&logoColor=로고색"/></a>Shield.io 에 가보면 더 상세하게 만들 수 있지만, 그냥 사용한다면 복붙해도 된다.
<img src="https://img.shields.io/badge/C%23-512BD4.svg?style=for-the-badge&logo=csharp&logoColor=white"/>
뭔지 모르겠다면 누군가 미리 만들어놓은 것들 중 고를 수도 있다.

위 레포에 들어가보면 그룹별로 많은 뱃지들을 미리 만들어 놓아서 가져다 사용할 수 있다.
처음부터 이걸 그냥 썼으면 됐던거 아닌가???
2-3. 깃허브 스탯
이 레포 에 보면 정말 신기한 것들이 많다.
주 사용 언어 통계 같은 것도 있고,

깃허브 기여 항목이나

레포 카드를 커스텀 할 수도 있다.

다른 api도 많고, 다른 테마를 고르거나 해야 하니, 설명이 자세하게 되어 있는 레포에 직접 가서 보는 것도 좋을 것 같다.
무려 -> 한국어 번역 <- 을 지원한다...
[](https://github.com/anuraghazra/github-readme-stats)hits.seeyoufarm.com 에서 맘에 드는 모양으로 만들 수 있다.

<a href="연결될 링크"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2F닉네임%2Fhit-counter&count_bg=%2379C83D&title_bg=%23555555&icon=github.svg&icon_color=%23FFFFFF&title=GitHub&edge_flat=true"/></a>2-4. Solved.AC 프로필
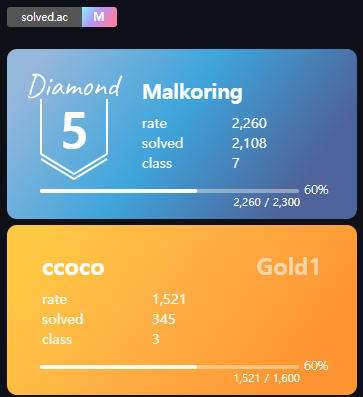
BOJ 와 연결되어 있는 solved.ac 의 프로필 정보를 가져올 수 있다.

mini, v1, v2 세 종류가 있는데, v2의 애니메이션이 이쁘다.
프로필에 계속 노출될 티어 상승을 위해서라도... 백준... 풀어야겠지...?
[](https://solved.ac/닉네임)마무리
구경하다 보니 신기하고 재미있는 것들이 많아서, 그리고 다른 사람 프로필들도 구경하느라 생각보다 시간을 많이 써버렸다.
그래도 완성된 프로필을 보니 뭔가 뿌듯하기도 하고... 수정사항이 생길때마다 매번 바꿔주려면 조금 귀찮을 것 같기도 하고... 싶기는 하지만서도...
마크다운은 예전에 한번 봤던 적이 있었는데, html 은 오늘 아예 처음 만져보는 거라서 나름 재미있었다. 웹을 했었어도 재미있게 했을 것 같은 느낌??
그렇게 완성된 프로필
svcbn - Overview
Game Developer. svcbn has 20 repositories available. Follow their code on GitHub.
github.com
그럼 프로필 꾸미기는 여기서 마무리...
'일상 > 취준' 카테고리의 다른 글
| 너 T야? (자소서 성격의 장단점) (3) | 2024.03.27 |
|---|---|
| 안녕하십니까. 저는 김치입니다. (관련 경험 사례 및 역량) (1) | 2024.03.27 |
| 안녕 날 소개하지. 이름은 나병한 직업은 developer... (자기소개서 양식) (2) | 2024.03.25 |
| 남들에게 나를 알리는 두 가지 방법에는... (이력서 작성) (1) | 2024.03.22 |
| 노션 포트폴리오 정리 - Velog240301(이사) (0) | 2024.03.20 |




